În web design, informațiile joacă un rol extrem de important. Este important ceea ce spunem și mai important de atât este felul în care o spunem, cui spunem și unde spunem.
În web design, informațiile joacă un rol extrem de important. Este important ceea ce spunem și mai important de atât este felul în care o spunem, cui spunem și unde spunem.
Cunoști Legea Atracției Comerciale în WEB DESIGN? Știi cum să structurezi informația pe site pentru a genera atracție între brand și client?
Ai accesat vreodată un site, cu gândul că vei găsi acolo informații prețioase, dar ai descoperit ulterior că niciuna dintre informațiile pe care te așteptai să le găsești nu existau acolo? De multe ori, acea informație există pe site. Ceea ce nu există, este un drum clar și simplu care să te ducă la ea.
Cât de multă răbdare ai avut să cauți acea informație? Cât de repede ai ieșit de pe site și ai accesat un altul cu o structură mult mai clară a informației?
Una dintre cele mai importante decizii în web design este organizarea informației în site și modul în care este gândită navigarea. De această decizie depinde felul în care va decurge interacțiunea dintre vizitatori și design. Când cineva accesează un site pentru prima dată, acea persoană știe foarte puține despre respectivul site. Oamenii au nevoie ca lucrurile să fie cât mai simple. Din acest motiv, este recomandat să alegi de fiecare dată organizarea simplă și eficientă. Asta este regula principală după care structurezi informația sau gândești navigarea în site.
Cum poți să organizezi cât mai corect informația în site? Câte feluri de a organiza informația sunt? Care sunt cele mai recomandate modalități de organizare a informației?
- Principiul celor 5 rafturi cu pălării
Acest principiu spune că există 5 moduri de a organiza informația:
- Pe categorii (când folosești categorii, taguri);
- În ordine cronologică (când folosești instrucțiuni pas-cu-pas, sau în cazul blogului – se afișează postările cronologic, știri);
- Geografică/spațială (când folosești hărți, ghiduri de călătorie);
- În ordine alfabetică (în cazul unui dicționar, index);
- În ordine ierarhică (de la cea mai mare, la cea mai mică; de la cel mai bun, la cel mai rau; de la început spre sfârșit).
Nu este necesar să te rezumi la un singur mod de organizare a informației. Poți, spre exemplu, să combini organizarea ierarhică cu cea geografică sau cea pe categorii, dar să ai și o secțiune în site de tip glosar, unde ordinea alfabetică te-ar ajuta. Organizarea nu este altceva decât modul în care îi ajuți pe cititori să găsească informațiile dorite cât mai simplu și rapid. Acest lucru a dus la apariția următorului principiu.
- Principiul Hatrack
Acest principiu combină regula celor 5 rafturi cu strategii de navigare eficientă. Scopul este ca publicul să găsească informația cât mai ușor. Așadar, acest principiu spune să împarți informația în câteva categorii principale și fiecare categorie să respecte regula celor 5 rafturi în organizarea informației.
Exemplu de categorii principale:
Prezentare | Servicii | Tarife | Blog | Contact
- Principiul scărilor

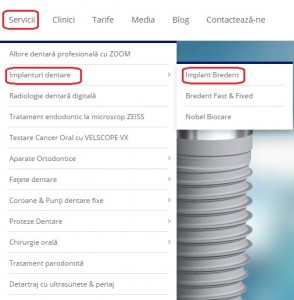
Acest principiu face referire la acel tip de meniu mai complex cu pagini secundare care dezvoltă informația din paginile principale. Privește imaginea alăturată! Observi cum sunt organizate paginile? Servicii (pagină principală) => Implanturi dentare => Implant Bredent.
- Principiul cuibului de ouă
Acest principiu face referire la modul de organizare al informației în pagină. Acesta seamănă cu un cuib de ouă. Există un header (partea superioară a paginii/antet), un footer (subsolul paginii), una sau mai multe bare laterale și o zonă centrală unde se află conținutul principal.
Vrei să ai o relație mai bună cu potențialii clienți? Iată câteva reguli în web design vizavi de organizarea informației în site:
- Descrieri cât mai bune;
- Număr cât mai mic de elemente în meniul principal;
- Meniuri cu funcționalitate de dropdown (la trecerea cursorului peste butonul respectiv apar alte sub-diviziuni/pagini secundare ale paginii respective; cum am explicat la principiul scărilor);
- Meniu vizibil în orice secțiune a site-ului;
- Structura meniului foarte clară;
- Header cât mai discret;
- Consolidarea elementelor din meniul de navigare (prin elemente de tip „Căutare…”, „login utilizator”);
- Similitudine;
- Conectitudine uniformă;
- Continuitate;
- Proximitate;
- Scop comun;
- Paralelism;
- Regiuni comune.
Uite ce-ți propun!
Lasă-ne un comentariu cu URL-ul site-ului tău și scrie-ne 2-3 probleme pe care crezi că le ai la capitolul informație și navigare eficientă, iar noi îți vom oferi un răspuns pertinent cu îmbunătățirile pe care le poți aduce site-ului în acest sens.
În Web Design, un domeniu complex, cei peste 10 ani de experiență Emiral Media îți pot fi de folos. Solicită o oră de consultanță gratuită în web design sau marketing online!
Citește și „Gândește ca un doctor! 3 idei de implementat urgent!” sau ”Descoperă dacă site-ul îți pune în valoare afacerea!”